Resumo
Cliente
ASCENZA
Âmbito
Sites, CMS e migração de dados
Tecnologias
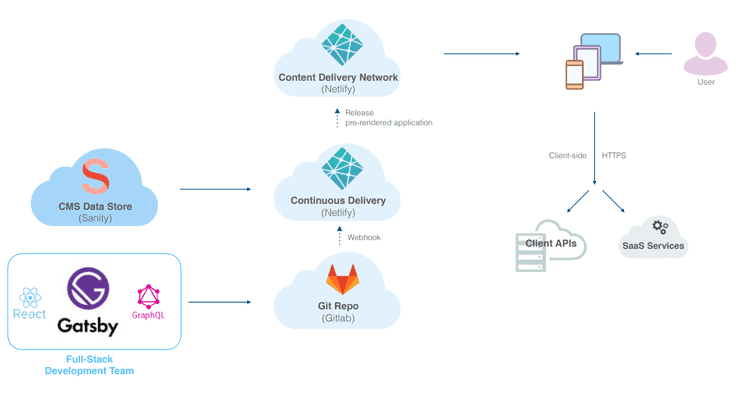
Gatsby, React, Sanity, Netlify, Sketch, Invision
Desafios
Vários sites existentes, base de código comum, migração de dados, várias línguas, CMS complexo, alta performance
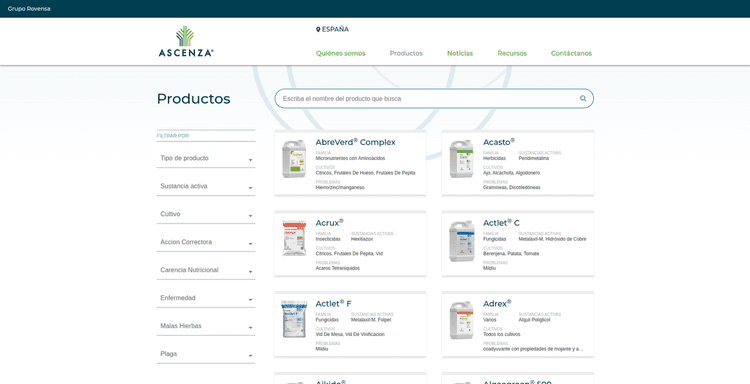
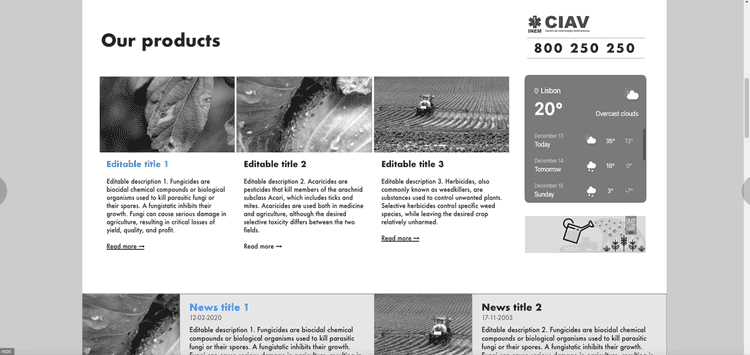
Websites
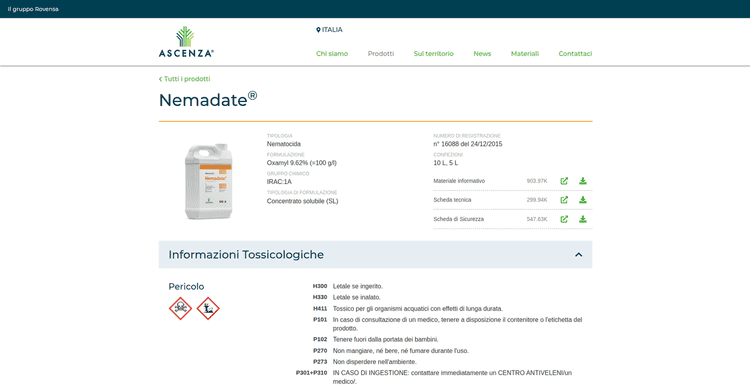
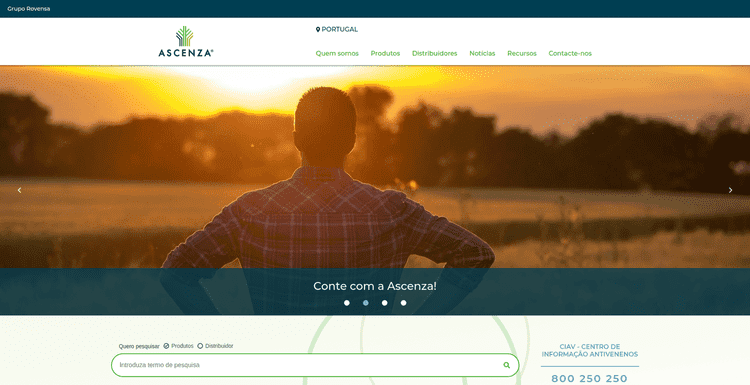
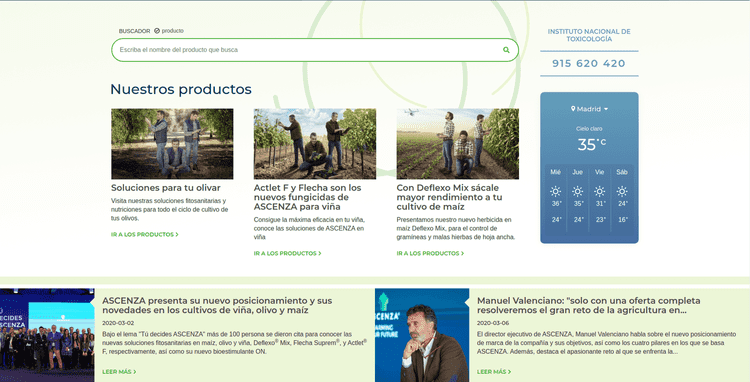
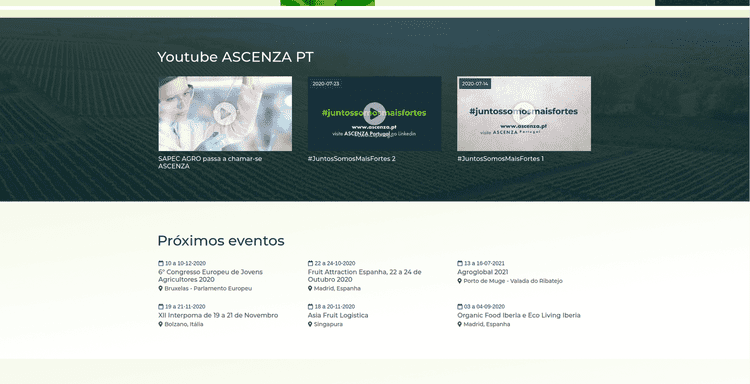
www.ascenza.pt, www.ascenza.es, www.ascenza.fr, www.ascenza.it
A ASCENZA, uma empresa multinacional do sector de produtos agrícolas, chegou-nos com um desafio muito interessante: eles estavam num processo de rebranding e queriam usar isso como oportunidade para criarem sites novos para os países onde estavam presentes, quatro dos quais (Portugal, Espanha, França e Itália) já tinham sites cujos conteúdos deveriam ser mantidos.
Descoberta e Wireframing
Uma vez que os sites existentes tinham tanto em comum quanto diferenças, o primeiro passo foi analisar os sites existentes e encontrar uma estrutura para o novo site onde o conteúdo de todos esses sites diferentes pudesse viver. Usando o Sketch para desenhar as wireframes e o Invision para as partilhar, conseguimos iterar rapidamente junto com as equipas dos países em questão para encontrar uma solução que funcionasse para eles.
Uma vez confiantes na nossa nova estrutura do site, começámos a trabalhar no design do site.
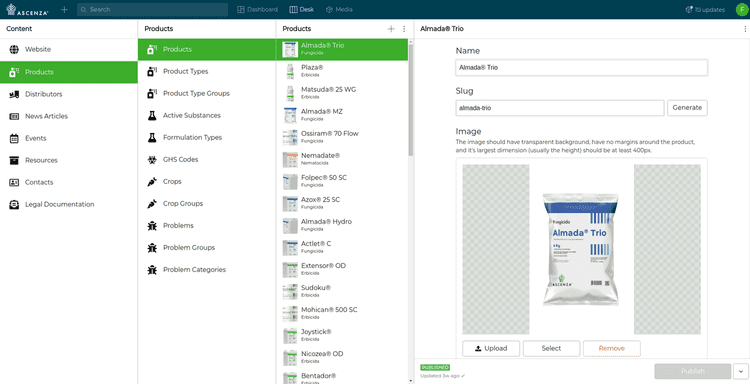
CMS e migração de dados
Com a estrutura do site praticamente decidida, começamos a trabalhar no CMS (Content Management System) e na importação dos dados dos sites antigos para os novos.
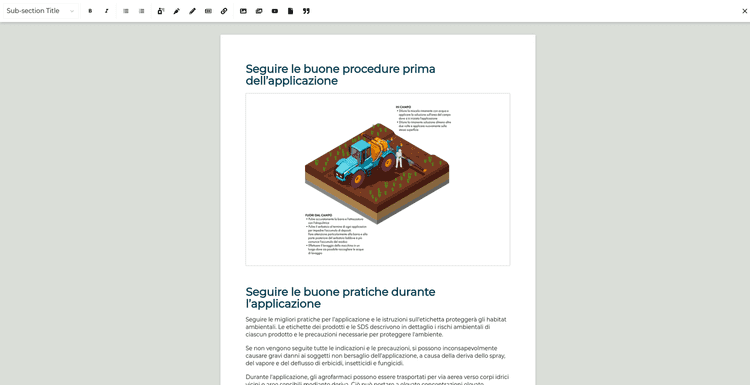
Para o CMS, decidimos usar o Sanity, uma vez que este se foca em dados estruturados, o que combinava perfeitamente com o tipo de dados que a ASCENZA tinha. Além disso, o Sanity tem uma interface extremamente intuitiva e de alta performance para os editores, e é altamente costumizável, o que nos permitiu construir o CMS de acordo com as necessidades dos editores.
Em paralelo ao CMS, começámos a trabalhar nos scripts para converter os dados do formato antigo dos 4 sites para o formato do novo site, e importá-los. Usámos também este passo da importação para limpar alguns dos dados, como substituir instâncias da palavra Sapec (o nome antigo do nosso cliente) por ASCENZA, ou substituindo o texto em letras maiúsculas (uma má prática, e.g., "TEXTO EM CAPS") com texto em caixa normal (e.g. "Texto em caixa normal"), quando aplicável.
Assim que o CMS e os scripts de importação foram testados e validados pela ASCENZA, fizemos a importação e entregámos o CMS à ASCENZA, para que pudessem começar a melhorar os dados importados e adicionar novos dados ao novo site quando necessário.
Implementação e entrega
Enquanto o nosso cliente ia melhorando os dados no CMS, e agora que o design estava terminado e validado, entrámos na última fase do projeto, construir os novos sites.
Decidimos usar o Gatsby, uma framework React open source, para construir os sites. Ao contrário de frameworks tradicionais como o Wordpress que requerem um servidor completo para correr um servidor web que constrói as páginas a cada pedido (e como tal são tipicamente lentos, difíceis de escalar e pouco seguros), sites construídos com o Gatsby são só ficheiros estáticos que podem ser alojados facilmente num serviço como o Netlify, e como tal têm uma performance, segurança e escalabilidade incríveis.
De forma a colocarmos algo nas mãos do nosso cliente o mais rápido possível para ser testado e validado, concentrámo-nos em implementar uma parte do site de cada vez, a começar pelas páginas principais, como a página inicial, a página dos produtos e a página de contactos. Isso também significou que mesmo ainda com algumas páginas e funcionalidades por implementar, já tínhamos um site completo que poderia ter sido lançado antes do prazo se a ASCENZA assim o quisesse.
Uma vez que a ASCENZA estava satisfeita com os dados e que concluímos a implementação do site, estávamos prontos para o lançamento.
Para começar, isto significou implementar sistemas de monitorização para sabermos caso o site ficasse em baixo por algum motivo, e para sermos notificados caso algum erro acontecesse em produção. Implementámos também uma estratégia de backup para os dados no CMS, e finalmente configurámos analytics nos sites para que a ASCENZA pudesse saber quantos utilizadores visitaram os sites, de onde estes vieram e o que estavam à procura.
Feito isto, o restante do lançamento foi muito simples. O nosso ambiente de staging, que era onde a ASCENZA validava os sites, já estava no Netlify tal como o ambiente de produção, ou seja, o lançamento reduziu-se apenas a apontar os novos domínios para o Netlify, e pudémos estar confiantes de que não só o site iria funcionar tal como durante a validação, mas que este aguentaria com qualquer tráfego que recebêssemos gráças à incrível dupla de Gatsby+Netlify.
Conclusion
A 5 de Agosto de 2020, apenas 5 meses após o início do desenvolvimento, a ASCENZA viu serem lançados 4 novos sites seguros, escaláveis e de alta performance (www.ascenza.pt, www.ascenza.es, www.ascenza.fr, www.ascenza.it), repletos de conteúdo importado (e melhorado) dos seus sites antigos, e com um CMS poderoso e fácil de usar, que lhes permitirá controlar o conteúdo dos seus sites por muito tempo após o desenvolvimento.
Estamos orgulhosos de termos sido escolhidos pela ASCENZA e orgulhosos do trabalho que entregámos.
E cada projeto ensina-nos novas lições que levamos connosco e aplicamos nos próximos projectos por forma a entregar soluções ainda melhores ainda mais rápidamente.
Será o seu projeto o próximo?